JSON = JavaScript Object Notation (JavaScript 物件表示法),
以文字儲存 & 傳送資料,可以想像 json 也是一個盒子( JavaScript 四處可見盒子哪~),
裡面有很多~格可以儲存固定格式的資料。
當瀏覽器向伺服器要求檔案時,伺服器把 json 資料回傳給瀏覽器,
JavaScript 再轉換成看得懂的資訊,經由 html + CSS 的美化後呈現。
JSON 字串寫法:
{
"name": "Ferrari FF",
"dimensions ":[{
"Length": "4907 mm",
"Width": "1953 mm",
"Height": "1379 mm"
}],
"weight": 1790,
"Top speed":"335 km/h"
}
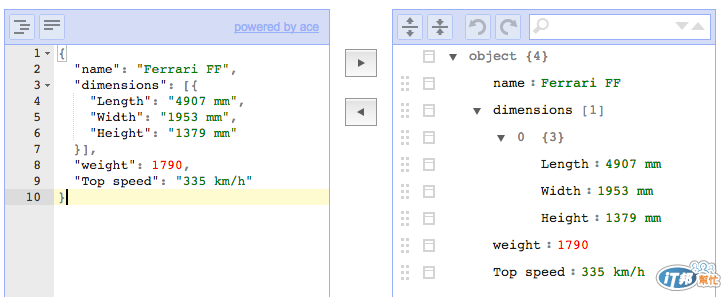
將上面式子貼到 JSON EDITOR ONLINE 上可以看到結構,蠻方便的
寫完後按 Save 就可以下載囉

如果要在JSON裡面加入雙引號、 tab 鍵之類的事情,跟編輯字串一樣使用以下:
\"\" = 雙引號
\t = tab 鍵
\\ = \
\n = enter 鍵到下一行
參考資料
本文同步發表於 http://azzurro.blog.aznc.cc/learn_javascript_21/
